HTML && CSS باختصار
HTML && CSS باختصار
ملف مكتوب بخط اليد بيختصر اهم لغتين للبدء Frontend

👇رابط الملف 👇
اقرأ ايضا:
ملف شامل لل HTML مع فيديوهات Elzero خطوة بخطوة من هنا
ملف شامل لل CSS مع فيديوهات Elzero خطوة بخطوة من هنا
تعريف لغة HTML
ما هي لغة HTML ؟ دليلك لفهم لغة توصيف النص الفائق HTML

لغة ال HTML
لغة HTML هي اللغة الرسمية الموصى بها من قبل اتحاد شبكة الويب العالمية (W3C) ويلتزم بها بشكل عام جميع متصفحات الويب الرئيسية ، بما في ذلك متصفحات الويب على سطح المكتب والجوال. HTML5 هو أحدث إصدار من المواصفات.
ما هي لغة HTML ؟
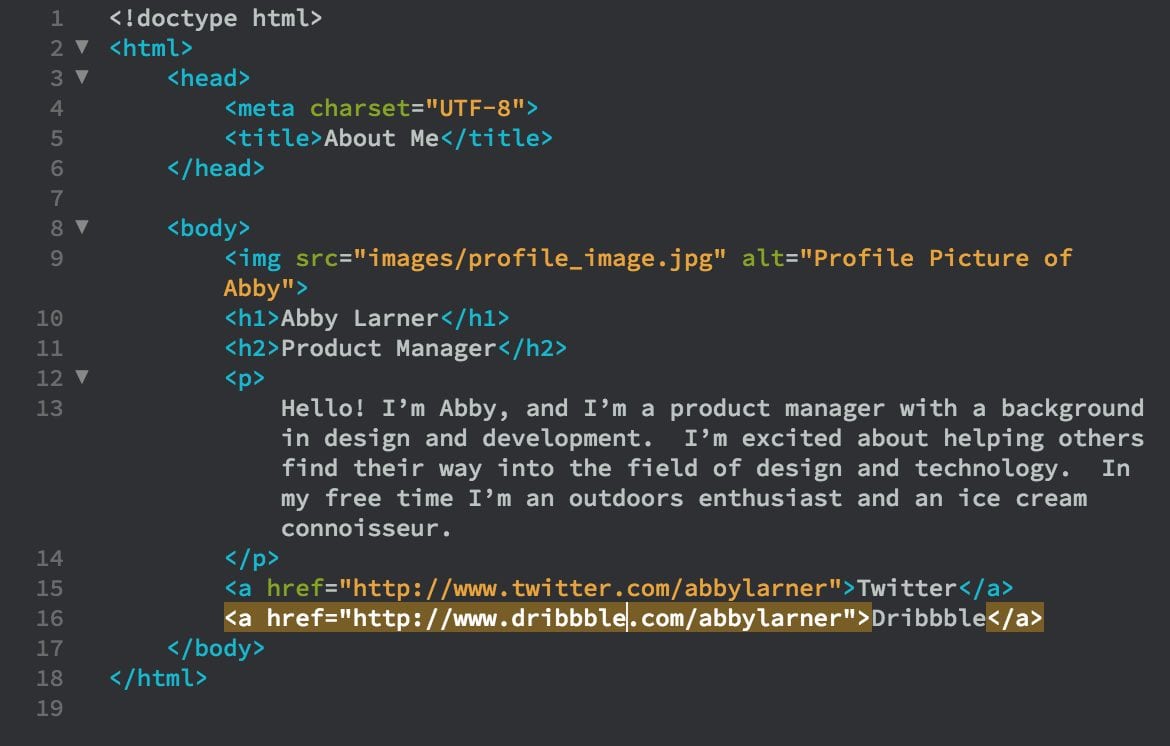
اتش تي ام ال HTML هو اختصار لــ hypertext Markup LanguageH وتعني لغة ترميز النص التشعبي. لغة HTML تتكون من الوسوم والأوامر التي يستخدمها مصممو الويب لإنشاء مواقع الويب.
النص التشعبي هو نص به روابط يمكن للقراء النقر عليها للانتقال إلى صفحة أخرى أو جزء آخر من الصفحة. وفي الوقت نفسه ، تستخدم لغة الترميز علامات(وسوم) أو نصًا عاديًا بعلامات خاصة لتحديد أقسام الصفحة ، مثل الرؤوس والتذييلات والعناصر الأخرى ، بما في ذلك الجداول والصور.
تعتبر لغة HTML أحد الأدوات الأساسية الثلاثة في إنشاء صفحات الويب: توفر لغة HTML الهيكل أو الطريقة التي سيظهر بها النص والصور وما إلى ذلك على موقع الويب. تعيّن CSS (أوراق الأنماط المتتالية) الخصائص المرئية لهذه العناصر ، مثل الألوان والتنسيق والتخطيط. وفي الوقت نفسه ، تجعل Javascript هذه العناصر تتصرف بطرق معينة اعتمادًا على إجراء المستخدم. على سبيل المثال ، يمكن أن يزيد حجم خط النص عندما يقوم المستخدمون بتمرير الماوس أو النقر فوق زر في الصفحة.
لكتابة HTML ، ستحتاج إلى محرر نصوص ، مثل Notepad أو Brackets أو Atom. يتأكد محررو HTML من أن ترميزك نظيف وفعال. إنها تساعد في تقليل الأخطاء عن طريق إدراج العلامات تلقائيًا (الإكمال التلقائي) والعناصر الشائعة الأخرى أو من خلال تصحيح الأخطاء.
في ماذا تستخدم لغة HTML ؟
الــ HTML هي اللغة الافتراضية لمواقع الويب والمستندات المستندة إلى الويب. يساعد المتصفح في فهم هيكل وأسلوب المستند أو الملفات لعرضها عبر الإنترنت. يسمح لصفحات الويب الخاصة بك باستضافة الصوت ومقاطع الفيديو وجداول البيانات والتطبيقات الأخرى. كما أنه يسهل التنقل داخل صفحات الويب أو بين مواقع الويب من خلال النص التشعبي
تعريف لغة CSS
ما هي css ؟

ما هي css ؟
ما هي أوراق الانماط css ؟
أوراق الأنماط المتتالية ، المشار إليها باعتزاز باسم CSS ، هي لغة تصميم بسيطة تهدف إلى تبسيط عملية جعل صفحات الويب قابلة للتقديم.
تعالج أوراق الأانماط الشكل والمظهر كجزء من صفحة الويب. باستخدام هذه اللغة ، يمكنك التحكم في لون النص ، ونمط الخطوط ، والتباعد بين الفقرات ، وكيف يتم تحديد حجم الأعمدة وتخطيطها ، وما هي صور أو ألوان الخلفية المستخدمة ، وتصميمات التخطيط ، والاختلافات في العرض للأجهزة المختلفة وأحجام الشاشة وكذلك مجموعة متنوعة من الآثار الأخرى.
من السهل تعلم وفهم CSS ، لكنه يوفر تحكمًا قويًا في عرض مستند HTML. الأكثر شيوعًا ، يتم دمج CSS مع لغات الترميز HTML أو XHTML.
مزايا CSS
- توفر أوراق الأنماط المتتالية الوقت : يمكنك كتابة CSS مرة واحدة ثم إعادة استخدام الورقة نفسها في صفحات HTML متعددة. يمكنك تحديد نمط لكل عنصر من عناصر HTML وتطبيقه على أكبر عدد تريده من صفحات الويب.
- يتم تحميل الصفحات بشكل أسرع : إذا كنت تستخدم أوراق الأنماط المتتالية ، فلن تحتاج إلى كتابة سمات علامة HTML في كل مرة. ما عليك سوى كتابة قاعدة CSS واحدة للعلامة وتطبيقها على جميع تكرارات هذه العلامة. يعني رمز أقل مرات التنزيل أسرع.
- سهولة الصيانة : لإجراء تغيير عالمي ، قم ببساطة بتغيير النمط ، وسيتم تحديث جميع العناصر في جميع صفحات الويب تلقائيًا.
- أنماط متفوقة لـ HTML : تحتوي أوراق الأنماط المتتالية على مجموعة من السمات أوسع بكثير من HTML ، بحيث يمكنك إلقاء نظرة أفضل بكثير على صفحة HTML الخاصة بك مقارنة بسمات HTML.
- متوافقة مع جميع الأجهزة : تسمح أوراق الأنماط بتحسين المحتوى لأكثر من نوع واحد من الأجهزة. باستخدام مستند HTML نفسه ، يمكن تقديم إصدارات مختلفة من موقع ويب للأجهزة المحمولة مثل أجهزة المساعد الرقمي الشخصي والهواتف المحمولة أو للطباعة.
- معايير الويب العالمية : يتم الآن إلغاء سمات HTML ويوصى باستخدام أوراق الأنماط. لذلك من الجيد البدء في استخدام أوراق الأنماط المتتالية في جميع صفحات HTML لجعلها متوافقة مع المتصفحات المستقبلية.
من الذي يرعى ويحافظ على CSS ؟
يتم إنشاء CSS والحفاظ عليه من خلال مجموعة من الأشخاص داخل W3C تسمى مجموعة العمل CSS. تقوم مجموعة عمل أوراق الأنماط المتتالية بإنشاء مستندات تسمى المواصفات. عند مناقشة المواصفات والتصديق عليها رسميًا من قبل أعضاء W3C ، تصبح توصية.
تسمى هذه المواصفات المصادق عليها توصيات لأن W3C لا يتحكم في التنفيذ الفعلي للغة. تقوم الشركات والمؤسسات المستقلة بإنشاء هذا البرنامج.
ملاحظة : The World Wide Web Consortium أو W3C هي مجموعة تقدم توصيات حول كيفية عمل الإنترنت وكيفية تطورها.
إصدارات أوراق الأنماط المتتالية
خرجت Cascading Style Sheets المستوى 1 (CSS1) من W3C كتوصية في ديسمبر 1996. يصف هذا الإصدار لغة CSS بالإضافة إلى نموذج تنسيق مرئي بسيط لجميع علامات HTML.
أصبحت CSS2 توصية W3C في مايو 1998 وتقوم على CSS1. يضيف هذا الإصدار دعمًا لأوراق الأنماط الخاصة بالوسائط ، على سبيل المثال الطابعات والأجهزة السمعية ، والخطوط القابلة للتحميل ، وتحديد المواقع والجداول.